Adding Live Chat to Your School Website

With school buildings across the country closed, it can be a real challenge for parents to get in touch with school staff when they have questions. While some schools are able to forward phone lines to school staff working from home, that hasn’t been an option for everyone. Live chat is an excellent alternative for schools that aren’t able to keep phone lines staffed during extended closures.
Making Live Chat Work for Schools
Live chat allows real-time two-way communication between website visitors and a staff member who can monitor the incoming chat feed from home. These chat widgets sit on your home page as an unobtrusive button, usually in the bottom righthand corner. Clicking on the widget opens up a chat box that website visitors can type into to connect to a live person on the other end. You’ve probably used similar chat features to communicate with customer service reps on commercial websites.
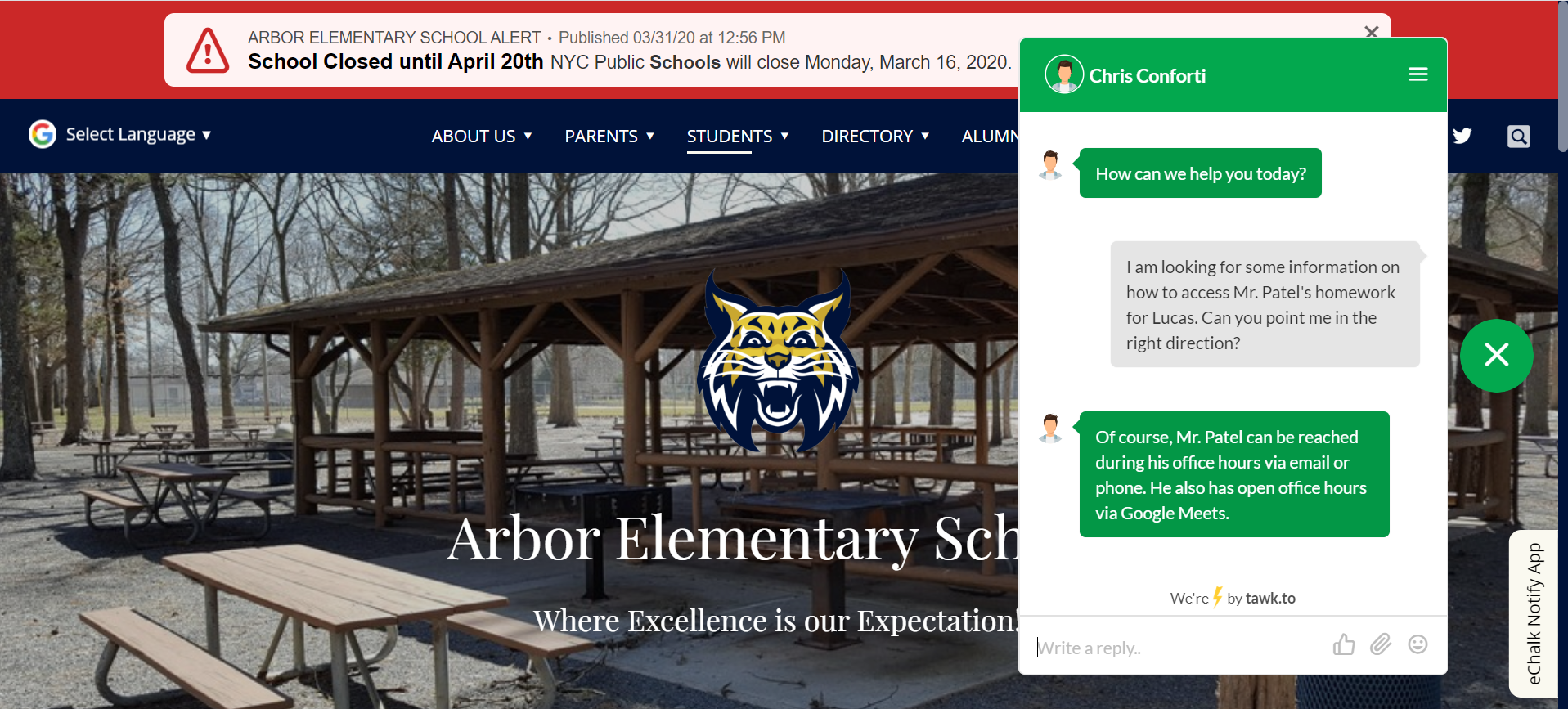
The Tawk.To Live Chat Widget on an eChalk site.
To make it work, you’ll want to assign specific staff members to monitor the site during different time period. You can assign shifts to individuals so that it does not become an undue burden to any single teacher or staff member. You may want to overlap shifts so that someone is always available even if something unexpected arises for one staff member.
Make sure you tell your audience when the chat feature will be staffed and when they can expect a reply if they leave a message “after hours.”
There are a number of different live chat options. Many of the widgets are free to use or have both free and paid versions. One that we have experimented with at eChalk is Tawk.To Live Chat. Their free version should be adequate for the needs of most schools. (Note: eChalk does not have any affiliation with Tawk.To.)
How to Add a Live Chat Function for Your School Website
Adding a third-party chat widget to your eChalk website is easy. To add the Tawk.To widget to your eChalk site, simply copy and paste the Tawk.To HTML script into the header or footer script for your site.
Watch how:
You can find complete instructions here: Add Third Party Live Chat To Your Homepage.
Look for more extended closure communication tips in our recent blogs: