10 Tips for Video Headers on School Websites

Thinking about adding video headers to your school website? Done right, video headers are a great way to add visual interest and showcase the things that make your school unique and special. But when video headers are implemented poorly, they can be distracting rather than engaging. Here are some ideas for using video headers on your school website, along with some tips for optimizing your videos in the eChalk video player.
First things first: what is a website header video? Website header videos appear in the top banner of the home page and play automatically when a viewer lands on the page. On an eChalk website, the header video will replace the static image or image carousel used in the “hero banner” at the top or side of the page.
Best Practices for Website Header Videos on School Websites
1. Think About the Purpose
Video headers should not be used to deliver essential content or information, but to add ambiance, excitement and visual interest. Choose video content that highlights elements you want to showcase at your school. Content should be visually compelling and fit in with the other visual elements you have on your homepage. It should also add to the overall story you want to tell about your school. Things that work well include:
Drone shots of the school or campus
Short clips of an athletic event, theater production or band performance
Students walking through hallways
Clips of classroom or extracurricular activities
Playground shots
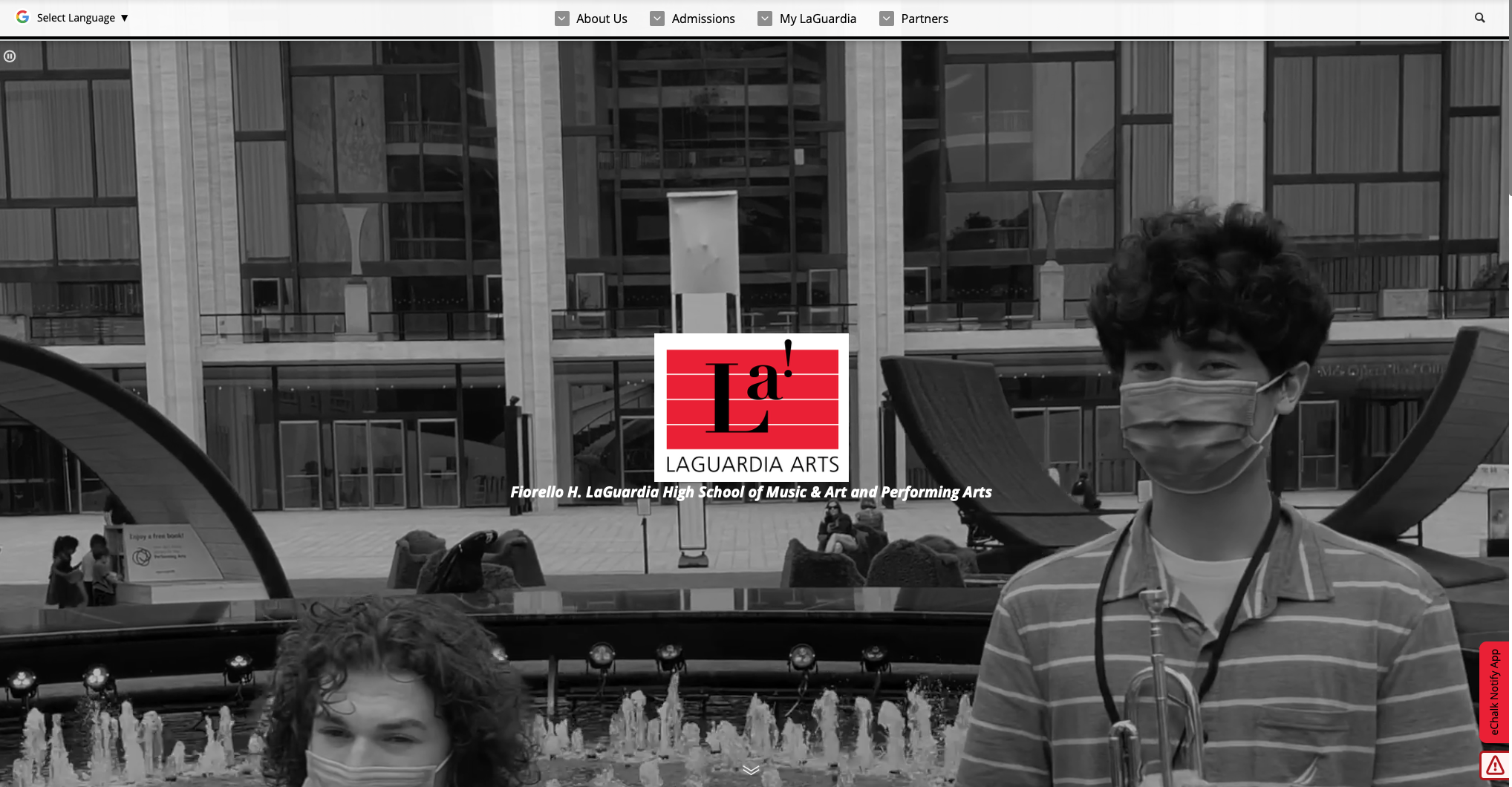
eChalk Demo site with video banner
2. Pay Attention to Production Values
Since the video will be the first thing that people see when they come to your home page, it may be worth having it professionally produced or tapping into talent you have in the district, such as a student film or media class.
Make sure your video has a high enough resolution to look good when played back on the website. You don’t want it to look grainy or choppy when it plays.
Make sure video is in focus (unless soft focus is being used deliberately and artistically).
When shooting video outdoors, bright, sunny days work best to make colors pop. If shooting indoors, make sure lighting is adequate.
Keep the focus on the main subject and eliminate distracting (or inappropriate) background images and activities.
3. Don’t Forget Aspect Ratio
Native video has an aspect ratio (the ratio between the width and height of the frame) of 16:9. However, the aspect ratio for your website banner may be different. Pay attention to the framing of the main subject of your video to ensure that essential elements (like people’s heads or part of a school sign) don’t get cut off at the top or sides of the frame.
4. Skip the Audio
The eChalk CMS automatically strips sound out of the header video. If you are using a different CMS, make sure that sound is disabled for the header video for the best user experience. Auto-playing a video with sound is generally considered to be intrusive and off-putting.
5. Keep It Short
Shorter videos generally work best for header videos. Most people will only stay on the header section of your website for a few seconds before moving on to other things. 20-30 seconds of video content is plenty in a header. The eChalk CMS caps header videos at 30 seconds.
6. Smooth It Out
Avoid video that is choppy or shaky—keep things smooth so you don’t make your viewers dizzy. Some good rules of thumb:
If the subjects are moving (e.g., a marching band, a basketball play, students moving in a hallway), keep the camera still. Use a fixed tripod for these shots.
If the subject is still (e.g., an empty hallway, the exterior of your building, a piece of artwork), keep the camera moving. Camera movement should be smooth, even and deliberate. Consider using a camera dolly for ground-level shots. If you’re using a drone for an aerial shot, try to maintain an even speed and altitude.
7. Slow It Down
Video that is too fast or too busy can be distracting or dizzying in the header rather than engaging. Depending on your video content, slo-mo may be a great approach. Slowing the video down allows people to focus on the video elements and provides a soothing backdrop for content (such as your school name and logo) overlain on top. Try playing the video at half speed to see the difference. The eChalk CMS allows header videos to be played at 0.25x, 0.5x, 1x or 2x speed.
8. Don’t Repeat
Best practice for video headers is to turn off the auto-looping feature so the video only plays once. This will improve accessibility for people who may find the moving images visually distracting.
9. Add Overlays
If you have content overlain over the header video (such as your school name, logo and motto), you may want to consider putting a semitransparent color overlay on the video to add contrast and make the words easier to see. The eChalk CMS allows you to choose a white (for use with dark text) or dark (for use with light text) overlay. In the Brochure, Prestige and Reprise themes, you can also choose a transparency level for the video itself, so you can control how much it fades or stands out.
10. Change It Out
Keep things interesting by changing out your header video periodically. You may want to change seasonally or use the video header to highlight recent events and activities at your school.
Adding Header Videos to Your eChalk Website
Are you an eChalk user? Adding a header video to your website is easy! You can now add header videos within the eChalk CMS by going to Manage Web Site > Appearance > Header Footer.
You can find complete instructions for adding header videos to your eChalk site in the eChalk Help Center.
If you need help, or want to show off your video creations, contact us at support@echalk.com.
We can’t wait to see what you’ll do with video headers!


